Swift 公式チュートリアルのメモ
NavigationView
ex)リスト (LandmarkList.swift) と各観光地データ (LandmarkDetail.swift)を繋げる
NavigationView{ List(landmarkData) { landmark in NavigationLink(destination: LandmarkDetail()) { LandmarkRow(landmark: landmark) } } .navigationBarTitle(Text("Landmarks")) } --- NavigationView { List(landmarks) { landmark in NavigationLink { LandmarkDetail(landmark: landmark) } label: { LandmarkRow(landmark: landmark) } } .navigationBarTitle(Text("Landmarks")) }
これだけでつながるの凄すぎ
ScrollView
スクロールできるようになる。ちなみに List はこれなくてもスクロールできる。
スクロール可能な VStack = ScrollView。
systemName
標準実装のアイコンを呼び出す
Image(systemName: "star.fill")
@State
変更が起こるとビューの再描画が起こる
@State private var showFavoritesOnly = false ... Toggle(isOn: $showFavoritesOnly) { Text("Favorites only") }
@Published
変更が起こると全てのビューの再描画が起こる
final class ModelData: ObservableObject { @Published var landmarks: [Landmark] = load("landmarkData.json") }
@EnvironmentObject
全てのビューに共通して影響を与える
@EnvironmentObject var modelData: ModelData
@Binding
難しかったので下記記事参照
Transition
extension AnyTransition { static var moveAndFade: AnyTransition { .asymmetric( insertion: .move(edge: .trailing).combined(with: .opacity), // イン removal: .scale.combined(with: .opacity) // アウト ) } } --- HikeDetail(hike: hike) .transition(.moveAndFade)
listRowInserts
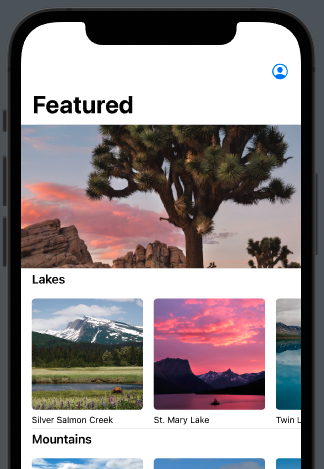
List { modelData.features[0].image .resizable() .scaledToFill() .frame(height: 200) .clipped() .listRowInsets(EdgeInsets()) ForEach(modelData.categories.keys.sorted(), id: \.self) { key in CategoryRow(categoryName: key, items: modelData.categories[key]!) } .listRowInsets(EdgeInsets()) }
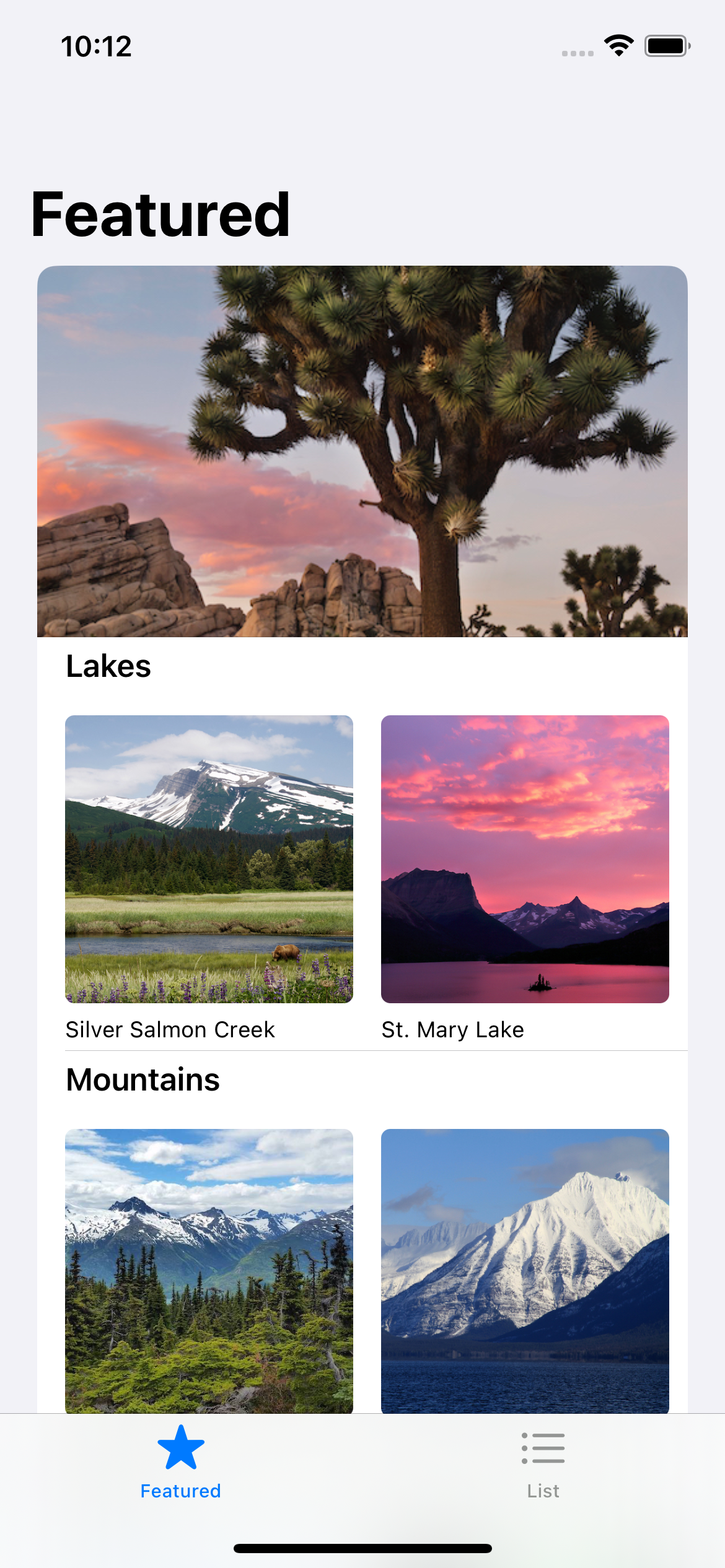
Tab
struct ContentView: View { @State private var selection: Tab = .featured enum Tab { case featured case list } var body: some View { TabView(selection: $selection) { CategoryHome() .tabItem { Label("Featured", systemImage: "star") } .tag(Tab.featured) LandmarkList() .tabItem { Label("List", systemImage: "list.bullet") } .tag(Tab.list) } } }
toolbar
NavigationView { ... .toolbar { Button { showingProfile.toggle() } label: { Label("User Profile", systemImage: "person.crop.circle") } } }
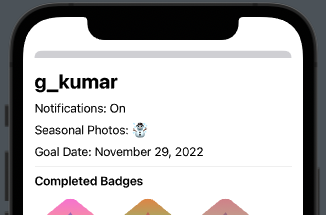
sheet
下からみょんって出てくるやつ
NavigationView { .sheet(isPresented: $showingProfile) { ProfileHost() .environmentObject(modelData) } }
listStyle
横いっぱいリスト
List { ... } .listStyle(.insert)
EditButton()
よく見るあれは組み込みだった
EditButton()
onAppear(perform:), onDisappear(perform:)
現れた時、消えた時に動作する
ProfileEditor(profile: $draftProfile) .onAppear { draftProfile = modelData.profile } .onDisappear { modelData.profile = draftProfile }